目 录
- 文章介绍
网站有了好的内容,如果能稍作包装,就能提高整体的用户体验,提高读者在页面的停留时间。动效可能是网站包装里面比较容易出效果的一种。
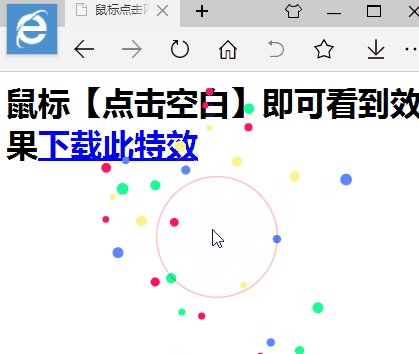
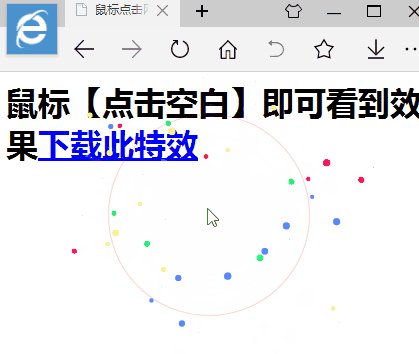
看习惯了千篇一律的静态网页,是不是想有一点点突破和变化?今天痴痴就给大家分享一个酷炫的鼠标点击爆炸五颜六色的特效。
1、添加一个JS文件到主题目录下(下载地址在文末)。
2、将下面这段代码复制粘贴到主题footer.php文件</body>标签前。(注:代码中的路径改为你上传目录的绝对路径。)
建议下载js文件解压后放到你主题的js目录里面,然后一般路径就为http://你的域名/wp-content/themes/你的主题名称/js/djtx.js。
效果图

1. 本站所有资源来源于用户上传和网络搜集,版权归原作者所有,如需商业用途或转载请与作者联系,因此不包含技术服务请大家谅解!
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理!
3. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
5.如有侵权请联系客服邮件3214567959@qq.com,我们会及时删除
A7站 » 【WordPress美化教程】给网站添加鼠标点击烟花绽放效果
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理!
3. 如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
5.如有侵权请联系客服邮件3214567959@qq.com,我们会及时删除
A7站 » 【WordPress美化教程】给网站添加鼠标点击烟花绽放效果